Procedural Design – A cours of the study-programm Digital Media
Procedural Design is a course of the study-program Digital Media at the Rhine-Waal University of Applied Science. During that course we had to do a lot of tasks. All the results of these tasks are presented on my website as a delivery for the examination.
Here you can see the results of our tasks:
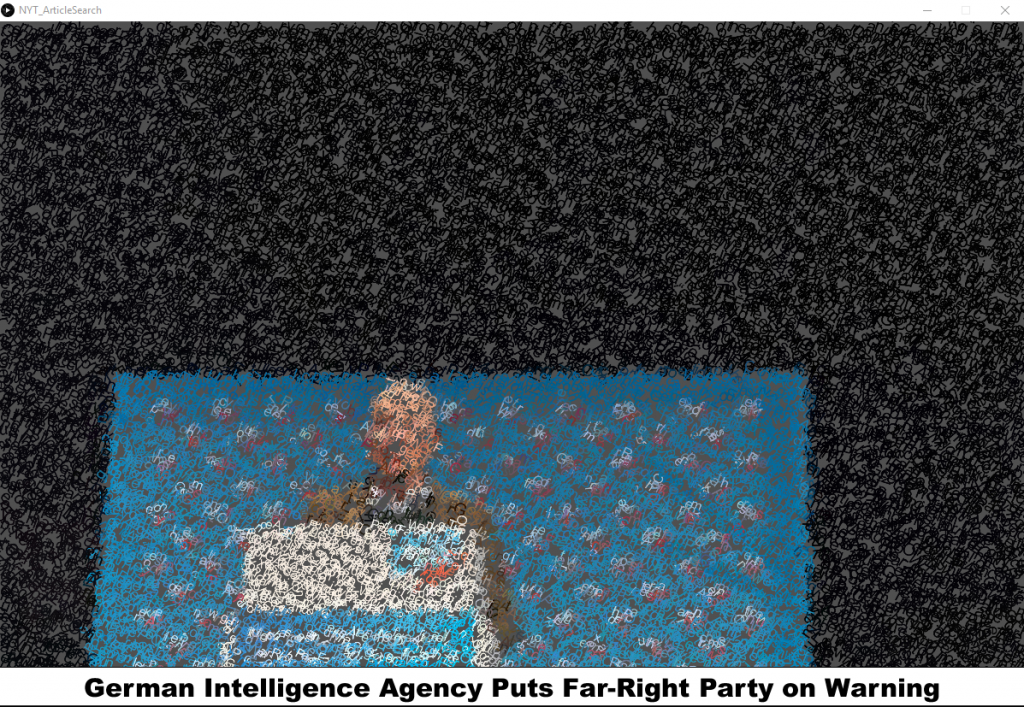
Processing: New York Times Article Search API

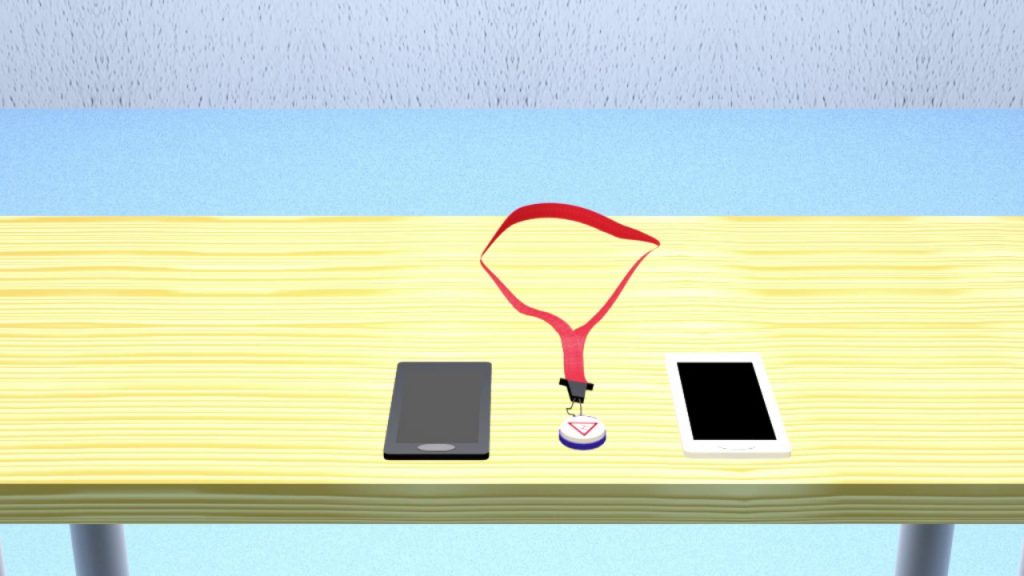
Task: Use the New York Times Article Search API and combine it with one of the examples of the Book „Generative Gestaltung“ to create an interactive display which can be used at an airport.
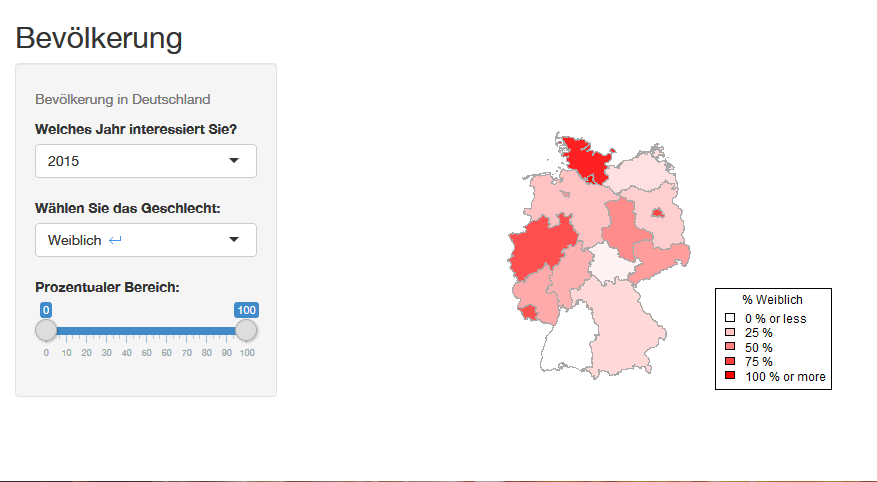
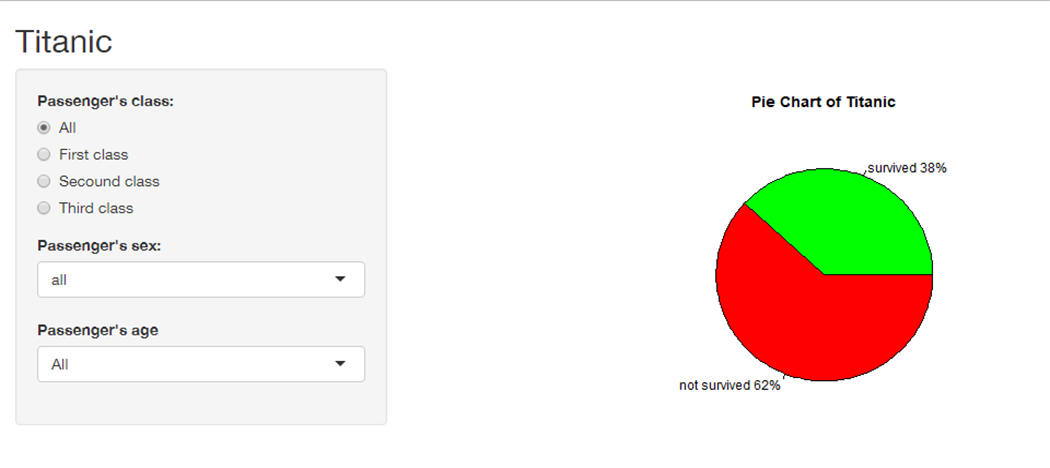
See resultR: Titanic

Task: Show the data about how many people survived and how many people died at the Titanic. Use the data from a given file. This time show how it could look with Shiny in R.
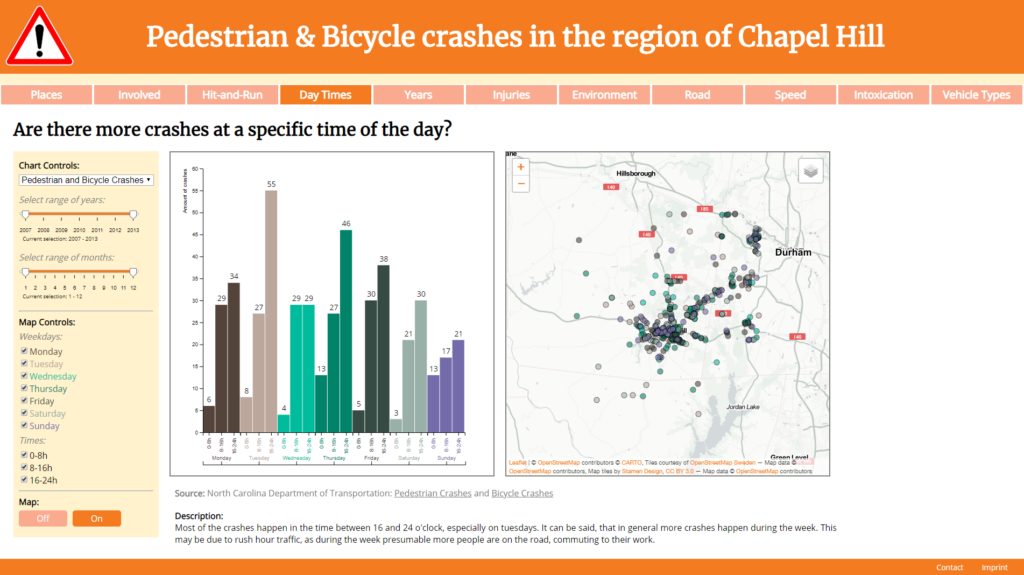
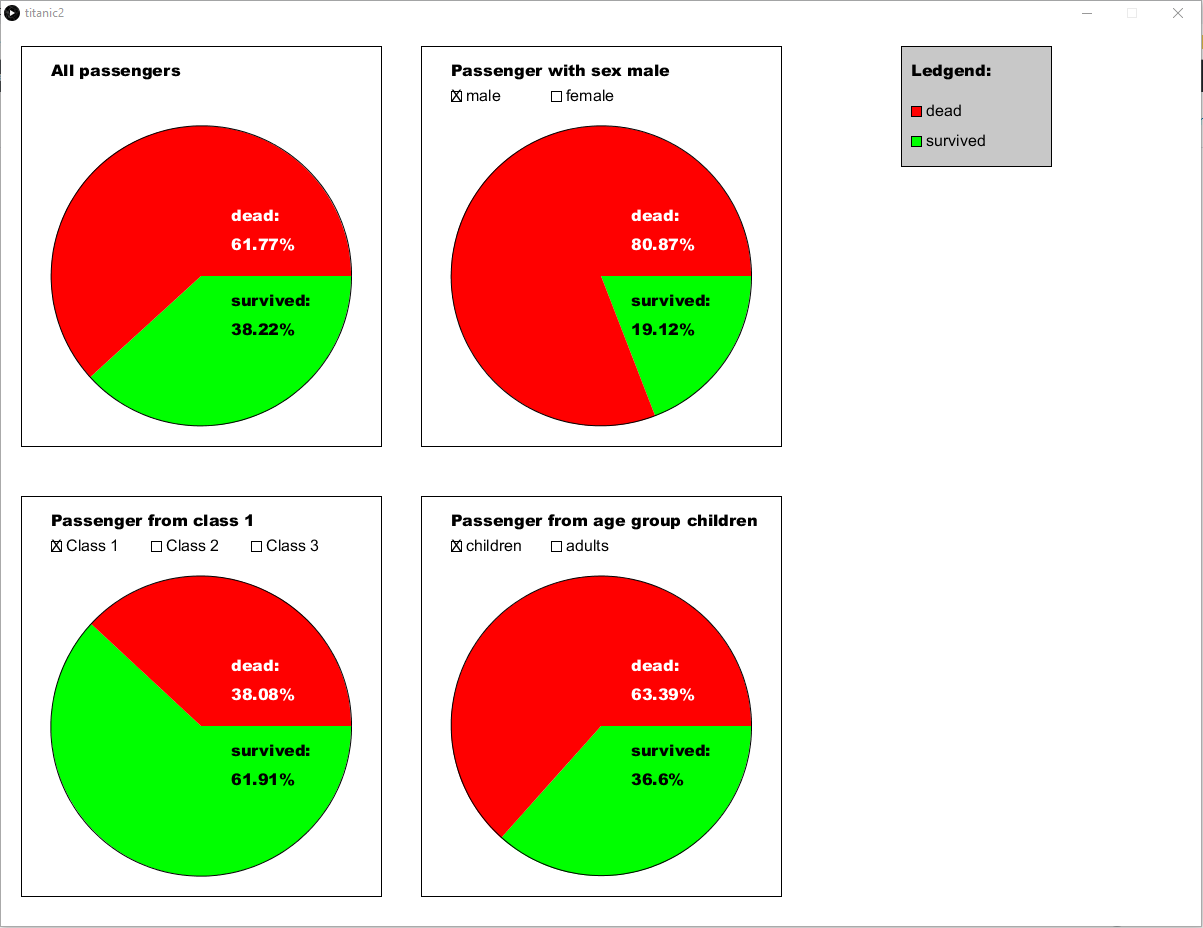
See resultProcessing: Titanic

Task: Show the data about how many people survived and how many people died at the Titanic. Use the data from a given file.
See result